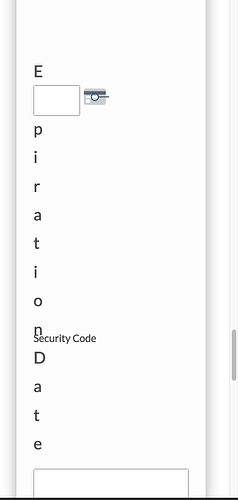
Hello, The forms look great on desktop but on mobile we are having issues.
I’m unable to replicate the issue in a default WordPress installation with no other plugins active and using the default WP theme.
If you’re using any third-party builder or modal (e.g. Elementor, Beaver Builder, etc…) I would recommend you to start the troubleshooting by creating a test page to embed the form using the WordPress default editor instead of your page builder: https://docs.gravityforms.com/conflict-testing-using-health-check-plugin/#h-if-using-a-third-party-builder-or-modal-to-embed-the-form
If that doesn’t help, use the test page created to perform a full conflict test following the instructions here: https://docs.gravityforms.com/conflict-testing-using-health-check-plugin/#h-installing-the-health-check-troubleshooting-plugin
It will allow you to perform the testing easily without affecting your visitors or doing permanent changes to the site. Note that for a valid conflict test, as the documentation explains, the first try must be done with only Gravity Forms enabled, all other plugins disabled, and using a default WordPress theme without custom code (e.g. Twenty Twenty-One).
If you don’t feel comfortable doing this in the live site, you will want to create a staging clone for testing. I’m sure your host would be able to assist you with this task.
Hi Samuel,
Definitely a conflict with Elementor. I switched to the Twenty Twenty-One theme and no issues.
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.