Looking for a little insight. To give some background, I am running Astra and Elementor Pro while using Gravity Forms with the Product Addon in order to create a custom order form with an add to cart button. I am also using Jet Sloths image selections and collapsible sections for the form.
I have got most of the functions working that I would like, but the problem is that I am unable to style the CSS in the form similar to the coffee example on this page from Jet Sloths.
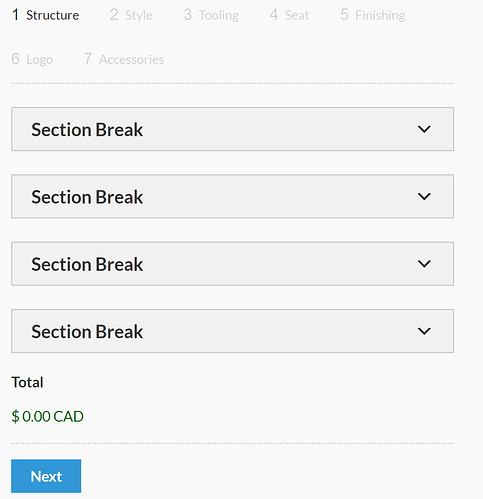
The parent theme’s CSS is overwriting any CSS I apply to the form. Is there anyway around this? As you can see in the examples attached, the one with the purple styling is the GF on a blank page, whereas the GF with the default theme styling is the GF applied through elementor “add to cart” widget.