Hello,
This is a follow-up entry to one that I added a few weeks ago regarding dynamic dropdowns and customizing the HTML output for it: Append data-attributes to dropdown options
I am successfully populating the dropdown with data from a custom post type, as well as modifying the output HTML to include the necessary data attributes for use in a REST API call. The functionality requirements I was looking for in the previous entry have been met. This entry is centered around form validation and what I think may be a bug?
This required dropdown lives in the 4th step of a 5-step form, and after a selection has been made I am able to successfully navigate to the 5th step. This 5th step is a “review and submit” step that displays all of the fields the user filled out, which does include the custom dropdown selection that was made. However, when I submit the form from this step it actually sends me back to the 4th step while clearing out the selection that was made and then marking it as invalid.
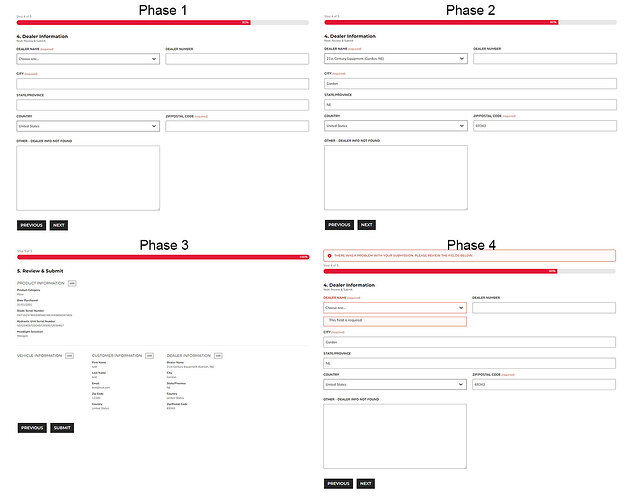
Here’s a step-by-step breakdown and a screenshot to help illustrate the issue.
Phase 1 - You’re getting to this step for the first time and all fields are blank.
Phase 2 - You’ve selected a dealer and other required fields have been filled out.
Phase 3 - You’ve clicked “Next” and moved on to the 5th step to review the data prior to form submission. Note that the selection from the “Dealer Name” dropdown has been passed through at this point.
Phase 4 - You’ve clicked the “Submit” button but you’ve been sent back to the 4th step of the form, while being told that you never chose an option from the “Dealer Name” dropdown.
I’m apparently only allowed to add one image so here are all 4 phases in one image:
It doesn’t matter if you then make the selection again and re-submit the form, you’ll just be sent back to the same place. So the user would be stuck in a loop, never able to submit the form.
Any help would be greatly appreciated!