om4
March 1, 2024, 4:56am
1
Hi,
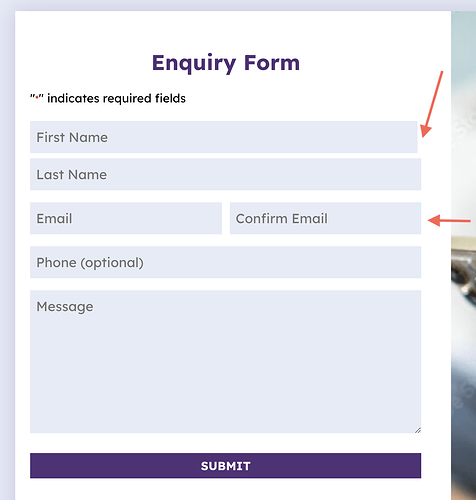
I’m trying to stack all the fields in a particular form. The first name and last name were on one line and the email and confirm email is currently on one line. I found the below CSS, which stacks the two names, but there’s still padding on the right of the first name. I also can’t seem to be able to get the email fields stacked. Would anybody have a solution? Thanks
/* Stacking enquiry form fields */
Hi,
Could you please share your exact form page URL, so I can send you the CSS code to resolve the issue?
om4
March 5, 2024, 1:42am
3
Thanks, the site is still in development but the form in question is on this page: Contact - Keys Plan Management
To resolve the issue, try the following CSS code in the child theme’s style.css file or in Appearance → Customize → Additional CSS .
#gform_2 .ginput_container--name span.name_first {
padding-right: 0 !important;
}
Preview:
Give it a try, and let me know how that goes!
om4
March 8, 2024, 5:04am
5
Thank you so much. That has worked for the padding. Would you also be able to provide the CSS to stack the email fields?
Please try the following updated code and make sure to add it below the existing code.
#gform_2 .ginput_container_email #input_2_2_1_container {
min-width: 100% !important;
padding-right: 0 !important;
margin-bottom: 7px !important;
}
#gform_2 .ginput_container_email #input_2_2_2_container {
padding-left: 0 !important;
}
Give it a try and let me know how that goes!
system
March 12, 2024, 6:38am
7
This topic was automatically closed 24 hours after the last reply. New replies are no longer allowed.
![]()